User Testing in Adobe XD
Ein Prototyp sollte von potentiellen Nutzern getestet werden. Sonst bekommt man ein tolles Design ohne die richtige Nutzerführung. Das wäre etwa so wie ein toller neuer Herd, bei dem man die Knöpfe nicht finden kann.
Was genau ist ein User Test ?
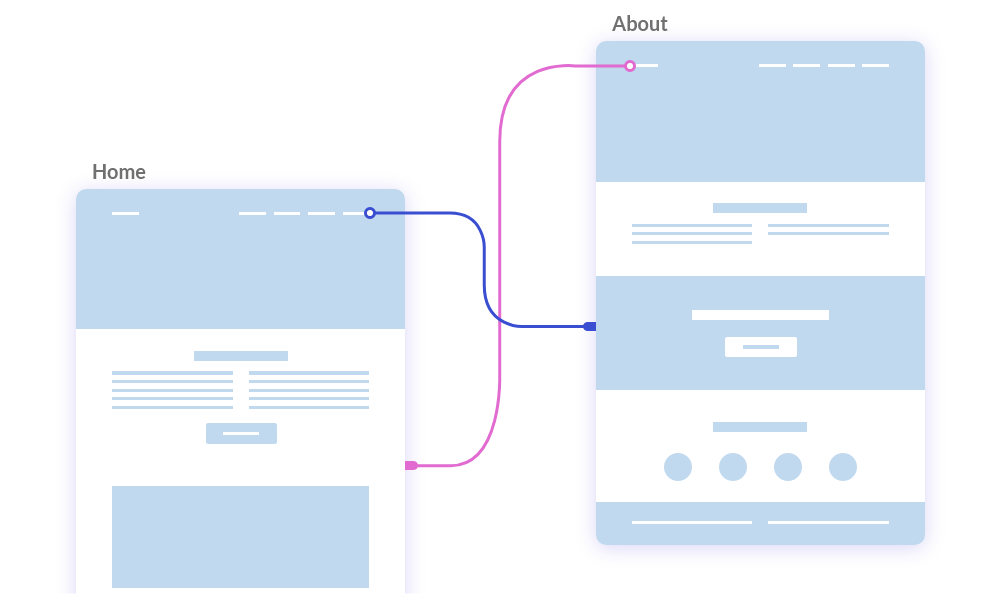
Ein User Test klärt, ob eine Webseite, App oder sonstige "Interfaces" von potentiellen Nutzern als benutzerfreundlich und intuitiv empfunden werden. Hierbei wird beobachtet, welche Navigationswege die Nutzer wählen, um eine gewisse Aufgabe zu erfüllen. So lässt sich gerade z.B. bei einer Webseite erkennen, ob die Nutzer die erstellte Navigation verstehen / richtig verwenden. Auch ob Verlinkungen der Unterseiten von den Nutzern verstanden werden, kann man hier sehr gut testen. Das Testing der Navigationsstruktur wird meistens in sogenannten Wireframes durchgeführt.

Wann ist ein User Test sinvoll ?
Ein User Test ist immer dann sinnvoll, wenn man es mit einer speziellen Zielgruppen zu tun hat oder noch nicht herausgefunden hat, wie sich eine gewisse Zielgruppe verhält. Gehen wir vom dem Beispiel aus, dass wir eine Webseite erstellen wollen, auf der wir neuen Kundenlead erzeugen aber auch potentielle Stellenbewerber anlocken wollen. Wir erstellen die Navigationsstruktur so, dass die beiden Zielgruppen ( Neue Kunden / potentielle Bewerber ) ihre Interessen auf der Webseite mit möglichst wenigen Klicks erreichen ( optimalerweise < 3 Klicks ). Nachdem wir unsere Navigations-Struktur erstellt haben, können wir nun die Wireframes zum Testen an die Zielgruppen geben (in unserem Fall einen Review Link aus Adobe XD).
Wie kann ich das Nutzerverhalten tracken ?
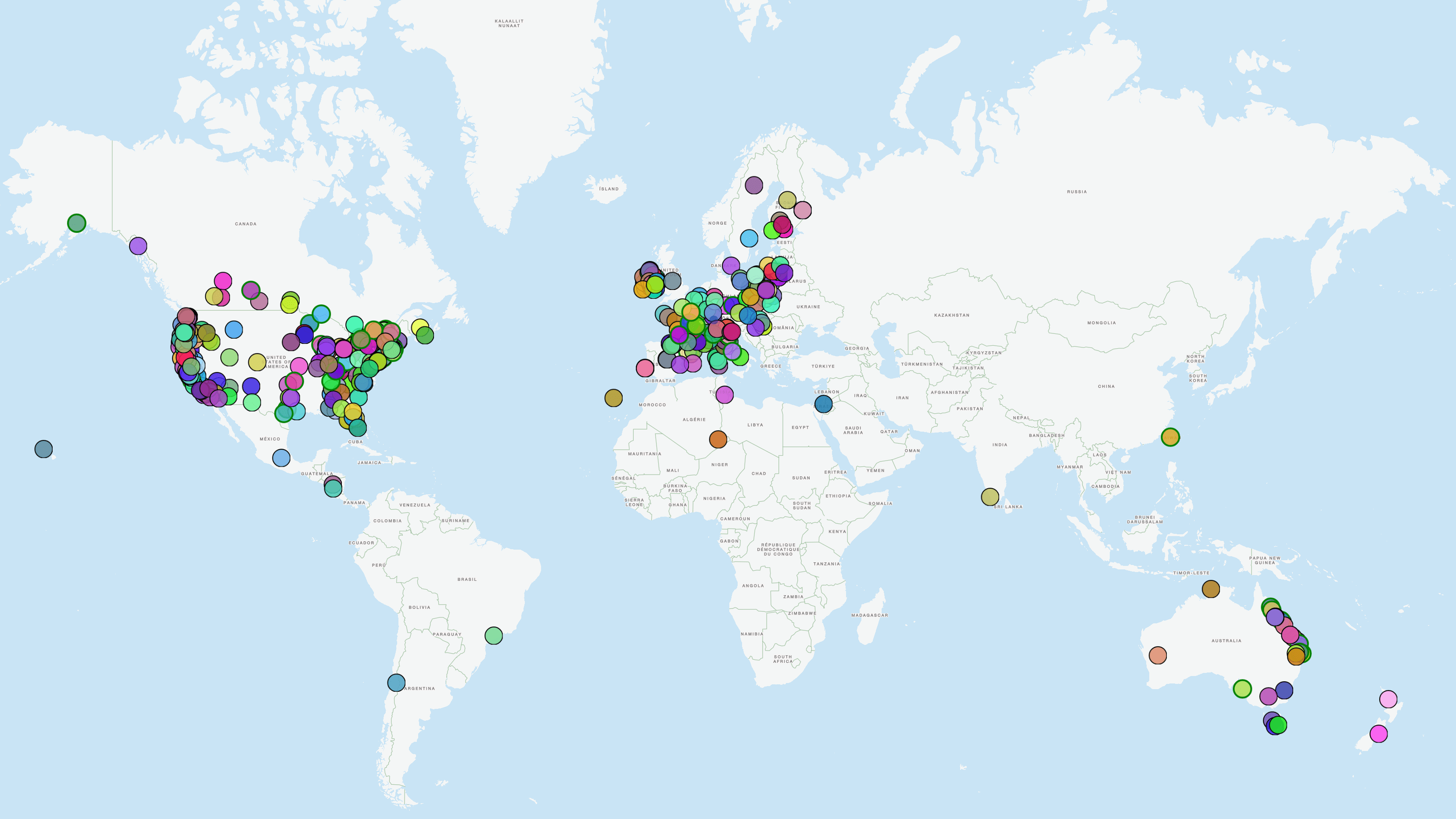
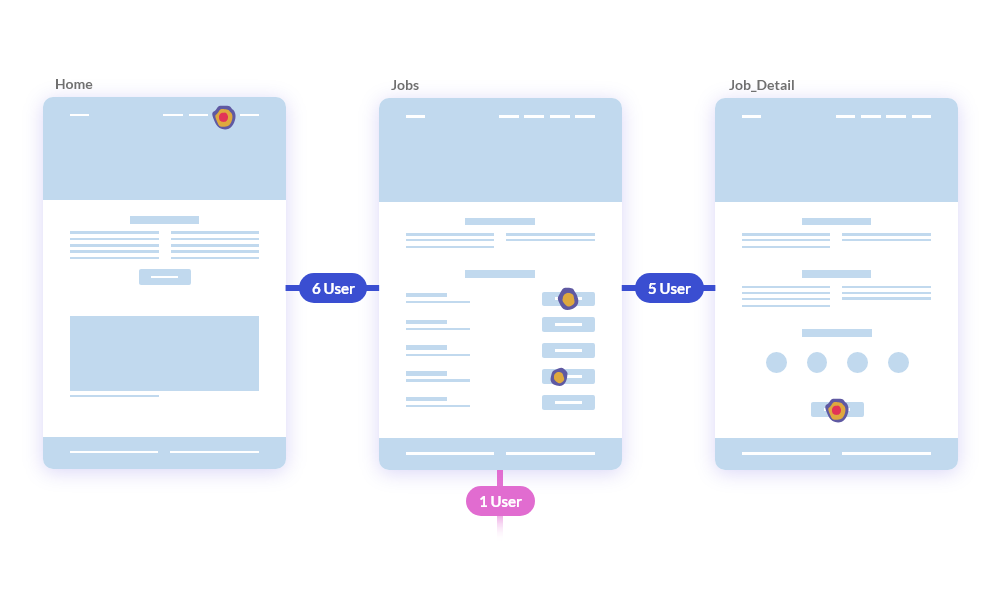
Wir verwenden für unsere Prototypen Adobe XD. Da XD standardmäßig keine Funktion bietet, um das Nutzerverhalten zu tracken, hilft uns hier das Plugin Useberry aus dem Plugin Store von XD. Bei Useberry können wir nun unsere angefertigten Wireframes inklusive Verlinkungen hochladen. Um den Nutzer nicht einfach blind auf die Webseite los zu lassen können wir in Useberry verschiedene Aufgaben erstellen, für die wir Start- und Zielseite definieren können. Das ist ein tolles Erlebnis für den Nutzer und hilft uns in der Auswertung ungemein weiter. Useberry erstellt für uns Heatmaps, Userflows und sogar Bildschirmaufnahmen, um zu schauen, wie lange der Nutzer gebraucht hat, um verschiedene Elemente auf der Seite zu finden.

Was kann ich mit den Daten des Trackings anfangen ?
Durch die Analyse des Trackings kann herausgefunden werden, ob der Nutzer alle Elemente gefunden hat und auf der Webseite so geführt wurde, wie man es erwartet hat. Z.B. kann man durch die Bildschirmaufnahmen herausfinden ob der Nutzer sich schwer getan hat, verschiedene Navigationselemente auf der Seite zu finden oder gar ganz übersehen hat. In diesen Fällen müssten wir uns über Position und Design der Elemente Gedanken machen, damit der Nutzer die Elemente findet und verwendet.